Dash Html Picture . this post will cover all the best practices to add local images to your dash app. Img is a wrapper for the html5 element. images can be added to a web page using the html.img() component. Displaying the standalone image works. official examples and reference documentation for html.picture. The src attribute is used to specify the path to the image. html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. For detailed attribute info see: First, place the image files inside the assets folder. This chapter explains how they work and the key differences. have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success.
from knowledge.dataiku.com
For detailed attribute info see: This chapter explains how they work and the key differences. Img is a wrapper for the html5 element. The src attribute is used to specify the path to the image. images can be added to a web page using the html.img() component. this post will cover all the best practices to add local images to your dash app. First, place the image files inside the assets folder. have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success. official examples and reference documentation for html.picture. html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special.
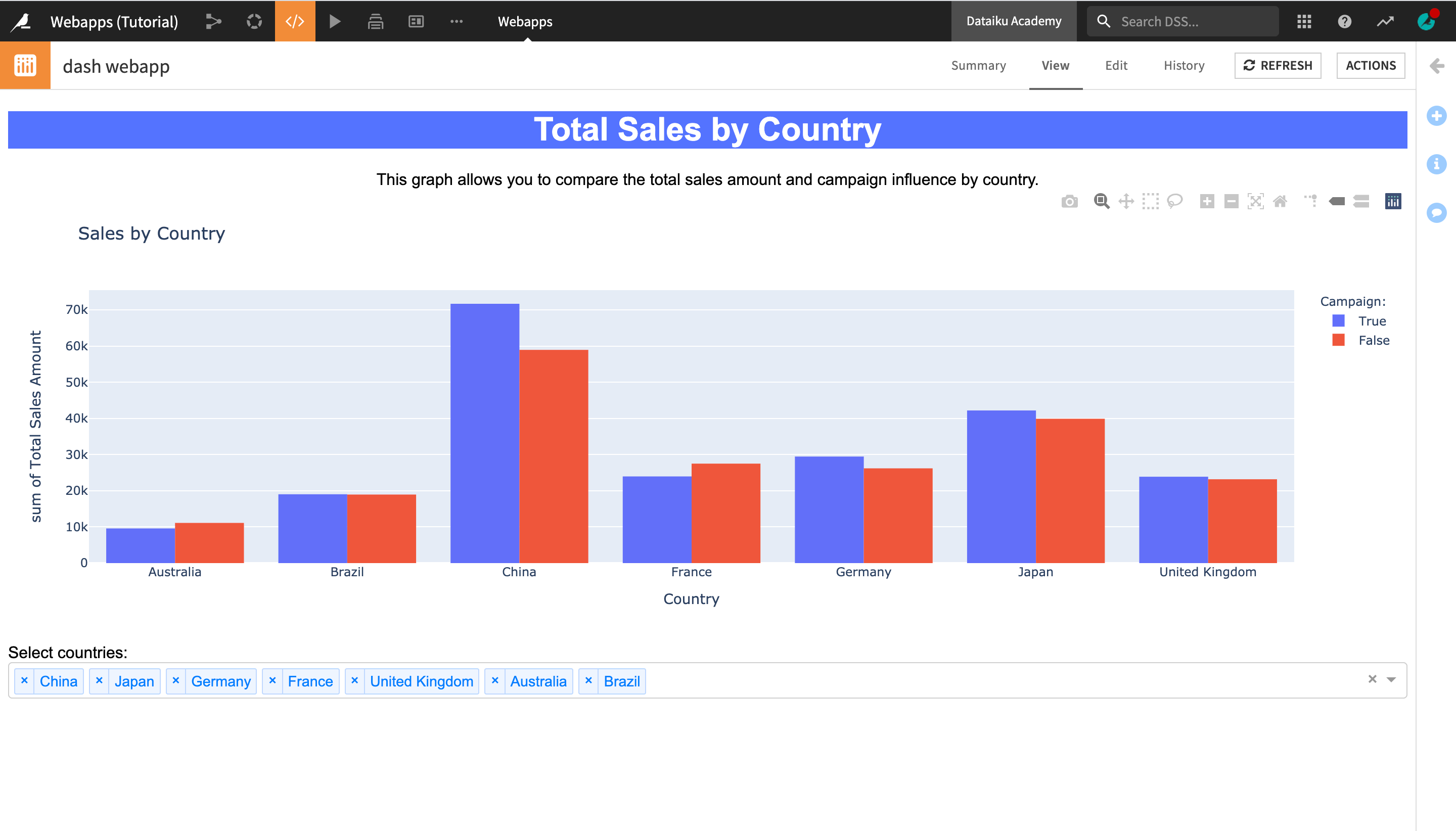
HandsOn Dash app — Dataiku Knowledge Base
Dash Html Picture The src attribute is used to specify the path to the image. For detailed attribute info see: have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success. html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. The src attribute is used to specify the path to the image. official examples and reference documentation for html.picture. Displaying the standalone image works. images can be added to a web page using the html.img() component. Img is a wrapper for the html5 element. this post will cover all the best practices to add local images to your dash app. This chapter explains how they work and the key differences. First, place the image files inside the assets folder.
From jenseign.com
Dash Code + HTML + CSS Dash Html Picture For detailed attribute info see: have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success. official examples and reference documentation for html.picture. The src attribute is used to specify the path to the image. Img is a wrapper for the html5 element. images can be added to a web. Dash Html Picture.
From plotly.com
Dash Open Source Dash Html Picture official examples and reference documentation for html.picture. First, place the image files inside the assets folder. this post will cover all the best practices to add local images to your dash app. For detailed attribute info see: The src attribute is used to specify the path to the image. Displaying the standalone image works. Img is a wrapper. Dash Html Picture.
From blog.openreplay.com
Data Visualization and Business Intelligence with Dash Dash Html Picture First, place the image files inside the assets folder. Img is a wrapper for the html5 element. Displaying the standalone image works. html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. official examples and reference documentation for html.picture. For detailed attribute info see: images can be added to a web page using the html.img() component. have been. Dash Html Picture.
From www.pinterest.com
Dash Learn HTML, CSS, JavaScript with our free online tutorial Dash Html Picture images can be added to a web page using the html.img() component. have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success. First, place the image files inside the assets folder. Img is a wrapper for the html5 element. This chapter explains how they work and the key differences. Displaying. Dash Html Picture.
From freefrontend.com
15+ CSS Dashboards Dash Html Picture First, place the image files inside the assets folder. official examples and reference documentation for html.picture. images can be added to a web page using the html.img() component. This chapter explains how they work and the key differences. Img is a wrapper for the html5 element. Displaying the standalone image works. this post will cover all the. Dash Html Picture.
From stackoverflow.com
How to style a dashboard with CSS in dash and python? Stack Overflow Dash Html Picture First, place the image files inside the assets folder. this post will cover all the best practices to add local images to your dash app. images can be added to a web page using the html.img() component. This chapter explains how they work and the key differences. Img is a wrapper for the html5 element. For detailed attribute. Dash Html Picture.
From webflow.com
Dash Dashboard HTML5 Responsive site Template Dash Html Picture For detailed attribute info see: Displaying the standalone image works. Img is a wrapper for the html5 element. have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success. images can be added to a web page using the html.img() component. official examples and reference documentation for html.picture. First, place. Dash Html Picture.
From exojyczku.blob.core.windows.net
Dash Html Href at Robert Robbins blog Dash Html Picture For detailed attribute info see: official examples and reference documentation for html.picture. html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. The src attribute is used to specify the path to the image. this post will cover all the best practices to add local images to your dash app. Img is a wrapper for the html5 element. Displaying. Dash Html Picture.
From www.theverge.com
Dash is a free coding course that'll teach you how to make CSS robots Dash Html Picture Img is a wrapper for the html5 element. html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. This chapter explains how they work and the key differences. The src attribute is used to specify the path to the image. this post will cover all the best practices to add local images to your dash app. For detailed attribute info. Dash Html Picture.
From subscription.packtpub.com
Interactive Dashboards and Data Apps with Plotly and Dash Dash Html Picture Displaying the standalone image works. html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. For detailed attribute info see: have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success. images can be added to a web page using the html.img() component. This chapter explains how they work and the key. Dash Html Picture.
From dataviz.shef.ac.uk
Dash Layout and interactive Blog Data Visualisation Hub The Dash Html Picture html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. images can be added to a web page using the html.img() component. official examples and reference documentation for html.picture. First, place the image files inside the assets folder. have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success. this. Dash Html Picture.
From www.youtube.com
Admin Dashboard Page HTML And CSS Step By Step Dashboard Design YouTube Dash Html Picture The src attribute is used to specify the path to the image. images can be added to a web page using the html.img() component. First, place the image files inside the assets folder. Img is a wrapper for the html5 element. For detailed attribute info see: official examples and reference documentation for html.picture. Displaying the standalone image works.. Dash Html Picture.
From dribbble.com
Dash Free Dashboard UI Figma by Bagus Fikri for Fikri Studio on Dribbble Dash Html Picture official examples and reference documentation for html.picture. First, place the image files inside the assets folder. images can be added to a web page using the html.img() component. have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success. html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. Displaying the. Dash Html Picture.
From exoafqfcr.blob.core.windows.net
Dash Html Layout at Isabelle Arnold blog Dash Html Picture First, place the image files inside the assets folder. this post will cover all the best practices to add local images to your dash app. Displaying the standalone image works. This chapter explains how they work and the key differences. The src attribute is used to specify the path to the image. official examples and reference documentation for. Dash Html Picture.
From www.rd.com
When to Use a Dash Versus a Hyphen Trusted Since 1922 Dash Html Picture this post will cover all the best practices to add local images to your dash app. Img is a wrapper for the html5 element. For detailed attribute info see: html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. Displaying the standalone image works. First, place the image files inside the assets folder. The src attribute is used to specify. Dash Html Picture.
From medium.com
Announcing Dash for R. Dash, the fastest growing framework for… by Dash Html Picture html.img(src=r'assets/plotly_dash_logo.png', alt='image') i could also use a special. Displaying the standalone image works. First, place the image files inside the assets folder. this post will cover all the best practices to add local images to your dash app. images can be added to a web page using the html.img() component. This chapter explains how they work and. Dash Html Picture.
From www.designandexecute.com
4 Dashboarding Levels that you Must know. Design and Execute Dash Html Picture Img is a wrapper for the html5 element. have been attempting to load an image, or better yet, a thumbnail, using html.img () but without success. For detailed attribute info see: official examples and reference documentation for html.picture. Displaying the standalone image works. this post will cover all the best practices to add local images to your. Dash Html Picture.
From towardsdatascience.com
Dash A Beginner’s Guide Towards Data Science Dash Html Picture images can be added to a web page using the html.img() component. First, place the image files inside the assets folder. Img is a wrapper for the html5 element. The src attribute is used to specify the path to the image. this post will cover all the best practices to add local images to your dash app. . Dash Html Picture.